9시 24분
정적인 파일 서비스, 에러 처리, 라우터, 보안, express generator 본문
정적인 파일 서비스
정적인 파일에는 이미지, js, css 등이 있다.
https://leeeeeyeon.tistory.com/79 에서 말한 기본 제공 미들웨어를 사용한다.
public/images 폴더를 생성하여 그 안에 원하는 파일을 다운 받는다.
< main.js 추가 사항 >
app.use(express.static('public'));
< topic.js 추가 사항 >
exports.home = function(request, response){
db.query(`SELECT * FROM topic`, function(error, topics){
if(error) throw error;
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(topics);
var html = template.HTML(title, list,
`
<h2>${title}</h2>${description}
<img src="/images/squirrel.jpg" style="width: 300px; display: block; margin-top" 10px">
`,
`<a href="/create">create</a>`
);
response.send(html);
});
}- 이미지 태그 추가

에러 처리
아까 간단하게 설명한 미들웨어들이 다 나오네 ...! 이번에 사용하는 미들웨어가 바로 오류 처리 미들웨어이다.
앞에서 설명했듯이 오류 처리 미들웨어는 코드 마지막 쪽에 넣는다.
< main.js 추가 >
app.use(function(req, res, next){
res.status(404).send('404 - Sorry cannot find that!');
});
app.use(function(err, req, res, next){
console.error(err.stack);
res.status(500).send('500 - Something broke!');
});
라우터 - 주소체계 변경, 파일 분리
변경사항은 다음과 같다.
- 라우팅에서 page를 topic으로 변경
- create, update도 앞에 topic 추가 ( process에도 추가해주어여 하며, delete_process는 안해주어도 된다. )
- main.js에서 상세페이지 구현부를 아래로 내리자 > 그래야 create/update/delete가 실행되고 밑에 있는 상세페이지 구현부는 작동하지 않게 된다.
main.js와 topic.js의 전반적인 코드를 바꿔야하므로 따로 블로그에 첨부하지는 않겠다 ㅜ.ㅜ .... 필요하면 깃허브 참고하기로 ...!
app.use('/topic', topicRouter); - /topic으로 시작하는 라우터에 topicRouter을 적용하겠다.
라우터 내부에서는 /topic을 지워야 한다.
app.get(), app.post() >>> router.get(), router.post()
또 delete_process의 늪에 빠졌다 ...
저번에 대회 때 사용한 코드를 참고하여 수정하였다!
<form action="/topic/delete_process" method="post">
<input type="hidden" name="id" value="${request.params.pageId}">
<input type="submit" value="delete">
</form>form 태그의 action 속성에는 'topic/'이 있어야 한다.
음 그리고 exports.~~~ 대신 router을 export하는 방식을 사용하기 위해 main.js와 topic.js의 형식을 많이 바꿨다.
전자가 내 스타일이긴 한데 아무래도 express를 사용하니까 후자의 방식을 따라야하지 ... ㅠ.ㅠ
+ 메인 화면 관련 코드도 home.js를 만들어 분리해주었다.
너무 대공사라 차마 블로그에 정리하지 못하는게 안타깝다(´。_。`)
보안
https://expressjs.com/en/advanced/best-practice-security.html#ensure-your-dependencies-are-secure

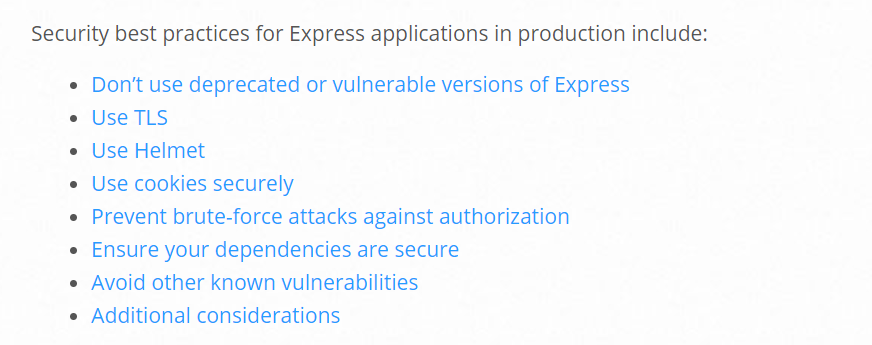
- express 최신 버전을 유지해라.
- TLS를 사용해라. > https를 사용하여 데이터를 암호화하고 인증서로 피싱 경고를 띄운다.
- Helmet을 사용하라. > 보안 이슈들을 자동으로 해결해주는 모듈
npm install helmet --saveconst helmet = require('helmet');
app.use(helmet());
- 쿠키를 안전하게 사용해라. ( 쿠키 : 방문자를 식별하는 메커니즘 )
- depedencies를 안전하게 관리해라.

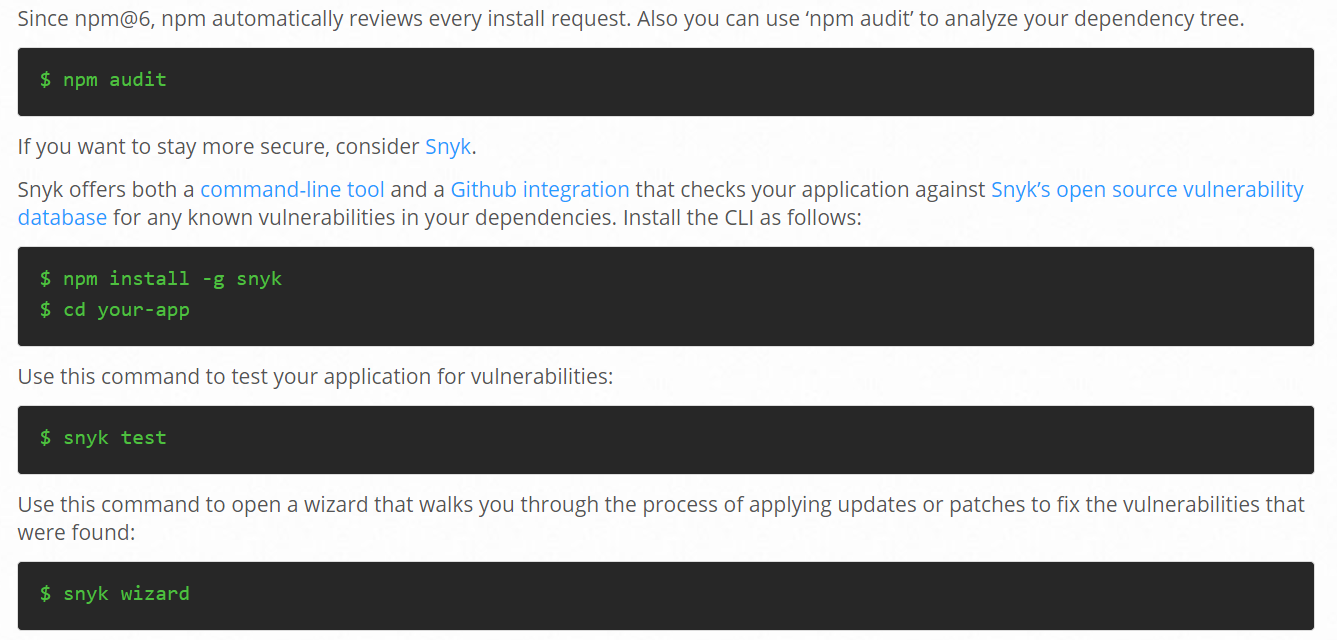
영상에는 nsp가 나왔지만 npm6 이상부터는 audit을 사용한다.
audit을 이용하여 dependencies의 내용을 쭉 검색하여 문제가 있는 것이 있는지 확인해준다.
영상에 나온 보안 관련 내용은 여기까지지만 이 외에도 보안에 유의를 하장 ~~
express generator
express의 기본적인 구성을 만들어주는 기능
npm install express-generator -g-g를 붙여 global로 설치하고, pc 전역에서 사용할 수 있도록 하자.
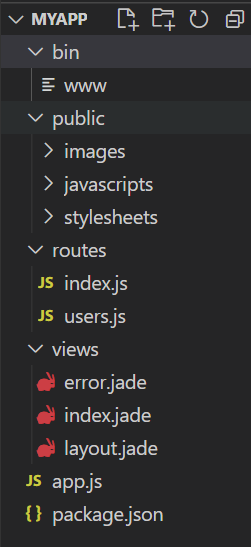
express myapp현재 머물고 있는 디렉토리에 myapp이라는 폴더가 생성된다.

myapp 디렉토리로 들어가서 npm install을 하고 node_modules를 만들어주자.
- app.js - 메인 파일
- views 속 jade - template을 만드는 파일, html을 더 적은 코드로 생성
template engine을 이용하여 템플릿을 더 간결하게 작성할 수 있음
생활코딩 node.js에 이어 express도 복습을 끝냈다 ... !!
영상에는 저자 관련 기능이 없어 그 부분을 혼자 해보고, 깃허브에 파일 올리고, 헤로쿠 배포도 다시 해봐야겠다 ( •̀ ω •́ )✧
'Javascript > Node.js' 카테고리의 다른 글
| 쿠키와 인증 - 실습 준비, 쿠키의 생성/읽기/활용 (0) | 2021.07.09 |
|---|---|
| HTTP (0) | 2021.07.08 |
| 미들웨어 - body parser, compression, 만들기, 실행순서 (0) | 2021.07.08 |
| 페이지 생성, 수정, 삭제 (0) | 2021.07.07 |
| 실습 준비, 홈페이지 구현, 상세페이지 구현 (0) | 2021.07.07 |


