Javascript/Node.js
콘솔에서의 입력값, Not found 구현, 홈페이지 구현, 파일목록 알아내기, 글목록 출력하기
leeeee.yeon
2021. 5. 5. 16:42
콘솔에서의 입력값

syntax 디렉토리에 conditional.js를 만들고 아래와 같이 코드를 작성한다.
var args = process.argv;
console.log(args);
첫번째 자리 - node.js 런타임이 어디에 위치했는지
두번째 자리 - 실행한 파일의 경로
세번째 자리 - 입력값
var args = process.argv;
console.log(args[2]);
if(args[2] ==='1'){
console.log('yes');
} else{
console.log('no');
}
Not found 구현
main.js를 아래와 같이 수정한다.
var http = require('http');
var fs = require('fs');
var url = require('url'); // url이라는 노드는 url이라는 변수를 이용하여 사용할 것이다.
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
var title=queryData.id;
if(pathname === '/'){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template=`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`
response.writeHead(200); // 성공적으로 접속했다
response.end(template);
})
} else{
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);- fs.readFile() 함수를 if문 안으로 옮김
- 만약 / 뒤에 지정되지 않은 문자가 오면 404를 띄우고, 'Not found'를 띄운다.

홈페이지 구현

아직 홈이 구현되지 않았다.
홈에서도, 페이지에서도, pathname은 '/'이다.
main.js를 아래와 같이 바꾸자.
var http = require('http');
var fs = require('fs');
var url = require('url'); // url이라는 노드는 url이라는 변수를 이용하여 사용할 것이다.
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = 'Welcome';
var description = 'Hello, Node.js';
var template=`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`
response.writeHead(200); // 성공적으로 접속했다
response.end(template);
})
} else{
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title=queryData.id;
var template=`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`
response.writeHead(200); // 성공적으로 접속했다
response.end(template);
})
}
} else{
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);- if(queryData.id === undefined ) : if문 추가
파일목록 알아내기
리스트의 추가, 수정, 삭제가 불편함
nodejs 디렉토리에 readdir.js를 만들고 아래와 같이 코드를 작성한다.
var testFolder = './data'; // 현재 디렉토리의 data
var fs = require('fs');
fs.readdir(testFolder, function(error, fileList){
console.log(fileList);
})
결과:

- 파일의 목록을 배열 형태로 전달함
글목록 출력하기
// main.js
var http = require('http');
var fs = require('fs');
var url = require('url'); // url이라는 노드는 url이라는 변수를 이용하여 사용할 것이다.
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data',function(error, fileList){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < fileList.length){
list = list + `<li><a href="/?id=${fileList[i]}">${fileList[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';
var template=`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200); // 성공적으로 접속했다
response.end(template);
})
} else{
fs.readdir('./data',function(error, fileList){
var list = '<ul>';
var i = 0;
while(i < fileList.length){
list = list + `<li><a href="/?id=${fileList[i]}">${fileList[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title=queryData.id;
var template=`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200); // 성공적으로 접속했다
response.end(template);
});
});
}
} else{
response.writeHead(404);
response.end('Not found');
}
});
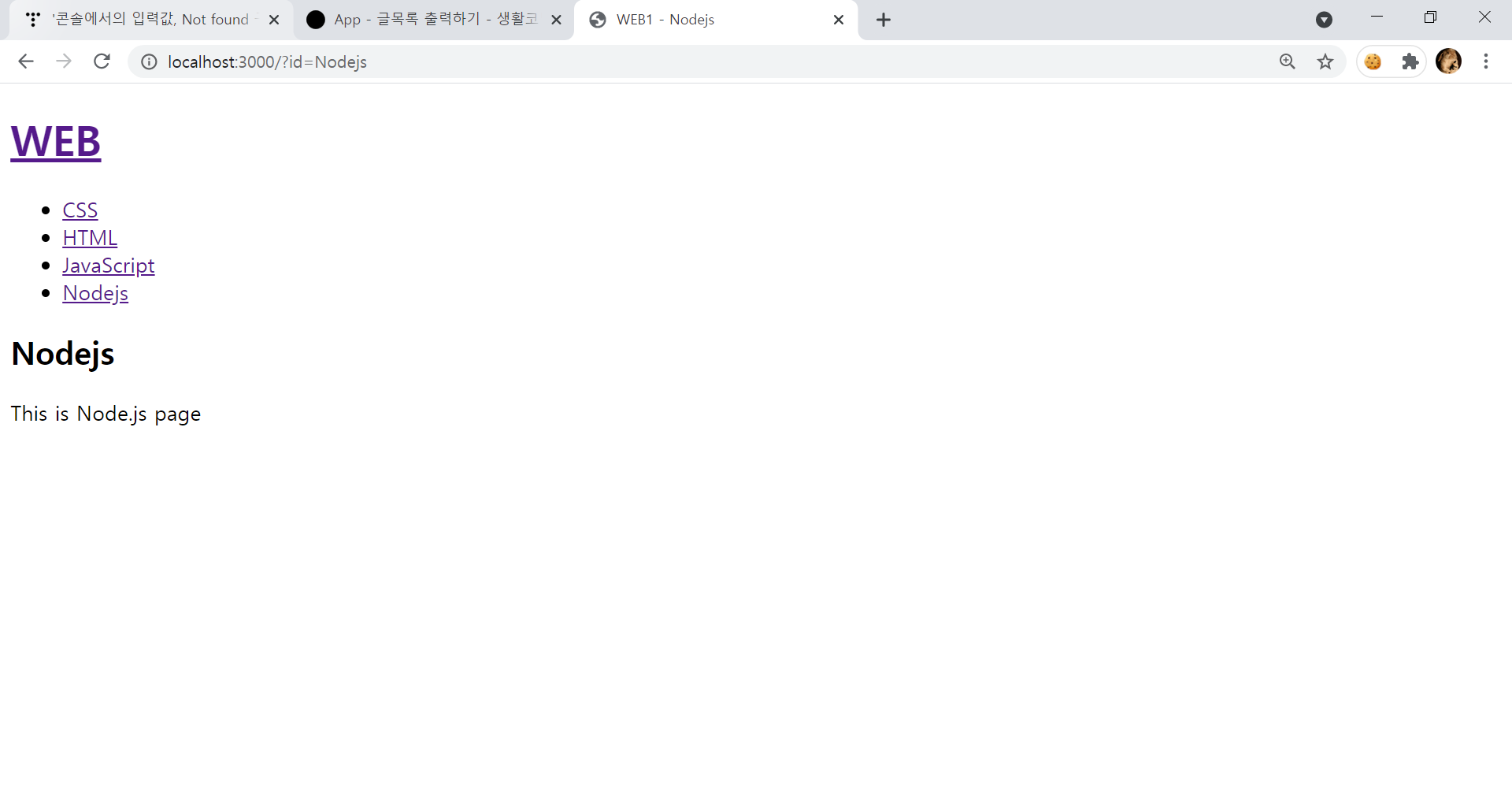
app.listen(3000);- fs.readdir() 함수 추가 - data 디렉토리에 있는 파일들을 읽어와 ul을 그에 맞게 수정
- 만약 data 디렉토리에 파일이 추가/삭제되면 그것이 자동적으로 페이지에 반영됨
- 괄호에 주의하자!

처음에 본문에도 Nodejs로 향하는 하이퍼링크가 걸리는 문제가 발생하였다.
코드를 열심히 비교해본 결과 <a> 태그를 닫아주지 않은 것을 발견할 수 있었다 !!
<a> 태그도 닫는 태그가 필요하다는 것을 다시 한번 되짚고, 배열 사용할 때 [i] 붙여주는 것두 잊지 말자.